自分のブログにFacebookのいいね!ボタンを設置して、ブログを読んでくれた人に押してもらいましょう。そうすれば、その人の友人もブログを見に来てくれるはず!
参考にした(というよりやり方を知った)のは以下のブログ。ありがとうございます。
以下、若干ソースとか変わっていたので、2012/11/28時点での手順を書きます。
- まず、いいね!ボタンのソースを手に入れるために、Like Button – Facebook Developers を開く。
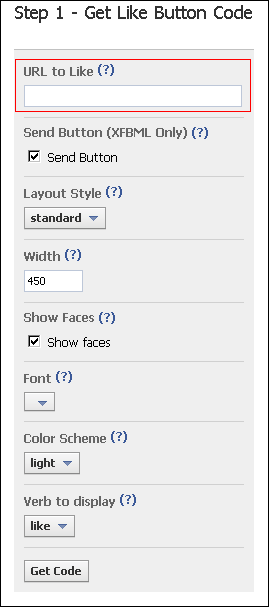
- 上記ページの「Step 1 – Get Like Button Code 」に、必要事項を入力する。
2-1. [URL to Like]にWebサイトのURLを入力
2-2.他は必要であれば適当なものを入力
デフォルトで問題ないみたいです。

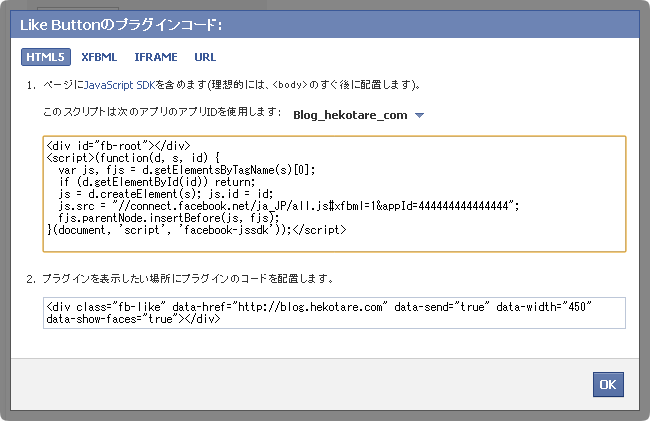
- ↑画像の一番下、[Get Code]ボタンをクリックして、いいね!ボタンのソースを手に入れる。

ソースは2種類。body直後に配置するものと、いいね!ボタン表示場所に配置するもの。
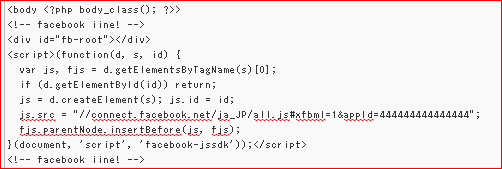
まずは上のbody直後のソースをコピー。 - bodyタグは自分の場合はheader.phpにありました。
Wordpressにログイン後、[外観] →[テーマ編集]→右側のファイル群から[ヘッダー(header.php)]を選択。<div id=”fb-root”>で始まる上側タグを貼り付けます。
あとから分かるようにコメントも入れてみた。

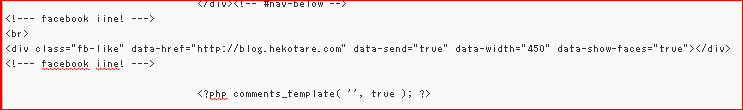
- 次は下の<div class=”fb-like” で始まるソースを、いいね!ボタン表示場所に配置します。
自分の場合はloop-single.phpとloop.phpの<?php comments_template( ”, true ); ?>の前。
どちらのファイルも同じ場所に配置。コメント付き。

- 貼り付けたソースの中で、[data-href=”http://・・・・”]の部分は[data-href=<?php the_permalink() ?>] に変更します。トップページに対するいいね!ではなく、個別のエントリに対するいいね!とするため。

以上!
これで、コメント直前にいいね!ボタンが表示されます。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
data-send=”true” data-width=”450″ data-show-faces=”true”
次回に続くかも





